Blogger Theme「F-light」に関する注意事項やおすすめの設定などを記します。導入前にご一読ください。
F-light の導入
免責事項など
当テンプレートをご利用になったことで生じたいかなる損失・損害について、当方では責任を負いかねます。
当テンプレートのカスタマイズは自由です。ただし、当テンプレートおよび当テンプレートを改変したものを販売・再配布することは禁止します。
お願い
テスト環境にて充分な確認、検証は行ってはいますが、何分初めてのテーマ作成で不備な点もあるかと思います。実際に利用してみてバグの発見や機能要望等ありましたら、コメントにてお知らせいただけると幸いです。
作者のスマホは Android のため、iOS 端末での検証が出来ません。なので iPhone 実機でモニタリングしていただけると大変助かります。
ダウンロードはこちらから
- 通常版 → Google Drive (152KB)
- 通常版 (テーマデザイナー付き) → Google Drive (155KB)
- カードレイアウト版 → Google Drive (152KB)
- カードレイアウト版 (テーマデザイナー付き) → Google Drive (155KB)
- English version (List Layout + Theme Designer) → Google Drive (149KB)
- English version (Card Layout + Theme Designer) → Google Drive (148KB)
xml ファイルのため警告画面が表示されますが、「このままダウンロード」して頂いて大丈夫です。
A warning page will be displayed because it is an xml file, but you can just "Download anyway".
テーマ適用後にまずやって欲しい初期設定
①表示件数の調整
トップページの番号ページャーが正しく機能しない場合がありますので、以下の設定をご確認ください。
Blogger 管理画面の設定にて「投稿」→「メインページに掲載する投稿数の上限」を10件にして下さい。(デフォルトでは7件になっています)
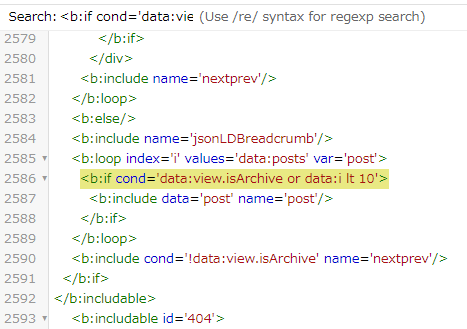
もし10件以外にしたい場合は、テーマの HTML 編集にて以下の3か所の数値を設定した数値と同じにして下さい。
変更箇所①
<b:if cond='data:view.isArchive or data:i lt 10'>
変更箇所②
postperpage=10
変更箇所③ (v1.36以降)
<input name='max-results' type='hidden' value='10'/>
尚、トップページの記事数が設定より少なくなったりページによってバラバラになってしまう現象に関しては、Blogger の仕様によるもので、追記区切りの挿入などの対処法で解決できる可能性があります。詳しくは下記の記事を御覧ください。
注意!あなたのBloggerのメインページは投稿数が勝手に減っているかも! - after work lab
②コメントの設定
「設定」 → 「コメント」 → 「コメントの表示場所」で「埋め込み」にしてください。「フルページ」や「ポップアップウィンドウ」にすると一部の UI が正しく機能しなくなります。
おすすめ & 非推奨な設定など
仕様や特徴
- PC (幅 1024px 以上) のトップページでは2カラム、記事・固定ページでは1カラムになります。サイドバーコンテンツはフッターに移動します。
- 当テンプレートは最新のバージョン2のウィジェットで構成されています。 機能的な特徴としては、レイアウトページで各ウィジェットの表示非表示の切り替えが簡単にできます。
- 記事一覧、人気の投稿、関連記事、コメントアバター、以上の画像は遅延読み込み設定済みです。注目の投稿に関しては一番上にある(ファーストビュー)ため、遅延設定は外してあります。JavaScript 処理により自動的に WebP 変換されます。
- レイアウトページにて「ブログの投稿」ガジェットの各項目の表示・非表示の状態は反映されませんのでご了承ください。非表示にしたい時は、当該箇所の ID やクラス名を調べて CSS で display:none にする必要があります。詳しくはこちらの記事を御覧ください → F-light カスタマイズ集 (随時追加予定) | ふじろじっく
- 番号ページャーはフィードが非公開だと機能しません。(デフォルトの前後記事ページャーが表示されます)
- アーカイブウィジェットは「階層」以外にすると表示されません。
- アーカイブページャーは「階層」以外にすると表示がおかしくなります。
- コメント投稿機能に関して、「埋め込みフォーム」と別ページに移動する「コメントリンク」を選択できる仕様になっています。
- 記事編集ボタンや、コメント削除ボタンは、管理者(コメント投稿者)以外には見えません。
※Firefoxでは「強化型トラッキング防止機能」により管理者であっても表示されません。 - アイコンは全て SVG を使用しています(Font Awesome, Feather, Bootstrap)。
- highlight.js 等のシンタックスハイライト機能は実装していません。<pre></pre> で背景は付きます。
- JSON-LD 方式の構造化データマークアップを搭載。
- (見える)パンくずリストは搭載していません。 代わりに JSON-LD 方式の 内部的?なパンくずリストを実装しています。読者には見えませんが検索エンジンにはちゃんと認識されます。
- フッターのコピーライト年は JavaScript で自動的に今年が表示されます。
- ブログ主のコメント名に付くチェックマークに関して、プロフィールを公開していない場合など、いくつかのケースでが正しく表示されなくなります。そのような場合の対処法についてはこちらの記事をご参考にして下さい。
https://fujilogic.blogspot.com/2022/03/comment-display-customize.html#4 - defer.js を導入しているので、Twitter も Instagram も埋め込みコードの末尾にある JavaScript タグは不要です。
参考: Twitter・Instagram の埋め込みが重いのは万能な遅延読み込みで解決 | リモスキ
不要!→ <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>不要!→ <script async src="//www.instagram.com/embed.js"></script> - 作者が無頓着なため、AdSense に関しては一切配慮しておりませんので悪しからず。
設定など
- 各ウィジェットはレイアウトページで、ドラッグ・アンド・ドロップで簡単に並べ替えが出来ます。「注目の投稿」をサイドバーに移動させることも可能です。変更後は右下の保存アイコンで保存するのを忘れずに。
- 「注目の投稿」は個別ページでは非表示になりますが、表示させたい場合は、予めサイドバー(SUB セクション)に移動させてから、テーマ編集にて以下のコードの赤文字の箇所を削除してください。
<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='false' title='注目の投稿' type='FeaturedPost' version='2' visible='true'> - 各ウィジェットはレイアウト設定ページにて表示・非表示の切り替えが可能です。従って使わないウィジェットは削除せず、非表示にしておくことを推奨します。絶対要らない!という場合は好きにして下さい。ラベルウィジェットに関しては、削除後再追加してもカテゴリ/ハッシュタグ振り分け機能付きの独自仕様で復活します。
- カテゴリ ラベル ウィジェットには、ラベル名に「#」が付かない物だけがリストアップされます。
ハッシュタグ ラベル ウィジェットは、「#」が付くラベルだけがリストアップされます。
レイアウト設定で「リスト」にするとハッシュタグ、「クラウド」にするとカテゴリ仕様に切り替わります。
振り分け機能の仕様上、半角数字のみのラベルがある場合、エラーでトップページの記事一覧や記事ページが表示されなくなってしまいますのでご注意ください。全角の数字の場合は問題ありません。
ラベル名に「'」(半角シングルクォーテーション)が含まれると # が無くてもハッシュタグとして認識されてしまいます。また関連記事も処理エラーで表示されなくなってしまいますが、「’」(全角)にすればこれらのエラーを回避できます。 - トップページ記事リストの画像左上には「#」のないカテゴリラベルだけが表示されます。多数のカテゴリがある場合、はみ出した分は非表示になります。
- Twitter 等でシェアした時に表示されるカードには対応済みですが、トップページや画像のない記事の場合は何も表示されません。62行目の <meta content='【OGP 画像 URL】' property='og:image'/> とは、そういう場合に表示させるタグですので、お好きな画像を設定してみましょう。
- 注目の投稿の「RECOMMEND」表記を変更したい場合は以下のタグを探して変更して下さい。
<a expr:href='data:post.url'><p id='feat-name'>RECOMMEND</p></a>
- コメントは新着順の表示になっています。
他のテーマでは通常、埋め込み時は「返信」ボタン付きのスレッド式表示になりますが、当テーマでは非対応となっていますのでご了承ください。
尚、新着順を逆の投稿順に変えたい場合は、以下のタグを変更して下さい。
①変更 <b:loop reverse='true' values='data:comments' var='comment'> ↓↓ <b:loop reverse='false' values='data:comments' var='comment'> ②変更または削除 <b:if cond='data:post.numberOfComments gt 1'> (新着順)</b:if>
コメントフォームを下に移動させるためには以下の CSS を追加します。
#comments { display: flex; flex-direction: column; } #comments-block { order: 1; } #add-comment { order: 2; } .comment-form-jump { display: none; } - 記事一覧、関連記事に設定されている NO IMAGE 画像を変更したい場合は以下の URL を探して置き換えて下さい。
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs8a76E5ps0RexV-W84XvswrCffMKMCv5d4iB0As1FRd7Eo0nd1ZH6xpk2NW5ft1JvL_u9g2xVNhzJ6o2lYhgu1oOBaaFqctySQEiXMQWTcpuAMQw58XGD96-98VAOJPr47xvJKig9YGE4/ (それぞれパラメータが異なるため以下省略) - 匿名コメント投稿者のアバターを変更したい場合は、以下の URL を変更して下さい。(https: は不要)
匿名アバター
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRgX15lO5huYf0EVRFbiFpjkYP_R71Hc_ewJ3gSKfDs_RwwMwlk7bnKIbXNPym-VllYh4uttayVpaKDEANh9RMFNU5LrKd2AB4eSmaJ_gxkIABsIxodLVy9jL5ayZlkmKchO65kXSk788/s100-e365-rw/avatar.png
noimageアバター
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX8-ioLpU2XUCwe6AAu3o8ljYJKya9h8Hq4ynwpEp48v5BAqQ0irhl95bQMvI5MsfPAUaNEbYZHJ8YwRu6bq6qhBz54fuwxJqyLzkmNawCC2w8v7G34CNIHycsWKtYzcI52GI6UX0y4lY/s100-e365-rw-cc/no-image-avatar.png - 人気の投稿はデフォルトで「全期間」に、注目の投稿は「最新記事」にそれぞれ設定されていますので、レイアウトページでお好みに変更して下さい。(注目の投稿は「公開した日時が最も新しい投稿を使用する」をオフにする)
人気の投稿のスニペットは設定に関わらず表示されません。 - 別の集計期間で2つ目の人気の投稿ガジェットを設置したい方はこちらの記事をご参照ください。→【F-light】2つ目の人気の投稿ガジェットも同じデザインにする方法 | ふじろじっく
- 人気の投稿の順位番号を消したい場合は、以下の CSS を追記して下さい。
.post-rank { display: none; }
2020/10/13 追記
F-light カスタマイズまとめ記事を書きました。宜しければご参考にどうぞ。
Special Thanks
最後に、ウィジェットや Javascript でお世話になった方々をご紹介します。こちらの有志の方々の技術なしでは、特に JS の知識が乏しい私が理想的なテーマを完成させることは出来なかったと思います。この場を借りてお礼を申し上げます。本当にありがとうございましたm(_ _)m
- flex-box を使った基本的レイアウトやレスポンシブデザイン他: QooQ テーマ
ラムネグ https://blog.dododori.com/create/program/blogger-qooq/ - 様々な Blogger トリック: JetTheme
https://www.jettheme.com/ - Blogger に関する基本データ: Soraya Lambrechts さん
Blogger Code PE https://bloggercode-blogconnexion.blogspot.com/ - 記事リストのリンク範囲を全面にする: HARU さん
インドアな日々 https://indoor-days.blogspot.com/2020/02/Blogger.QooQ.Customizing-article-links.html - トップは2カラム、個別ページは1カラムにするというアイデア: りも さん
リモスキ https://www.limosuki.com/2022/07/blog-columns-2to1.html - v2 の投稿日フォーマットを日本式にする: 結城永人さん
些細な日常 https://www.nagahitoyuki.com/2018/09/customize-bloggers-time-format-to-sort-year-month-date-and-day-of-the-week-of-the-post.html - 投稿日フォーマットのカスタマイズ: BINUBALL さん
BINUBALL さんのふじろじっくへのコメント https://fujilogic.blogspot.com/2019/05/timestamp-format-customize.html#c3491760625113259663 - 人気の投稿の順位番号(Blogger 独自タグ改造版): Fuma さん
IB-Note https://itblogger-note.blogspot.com/2021/06/blogger-post-ranking.html - 関連記事: Fuma さん
IB-Note https://itblogger-note.blogspot.com/2021/03/improve-related-posts.html - 自動目次: Fuma さん
IB-Note https://itblogger-note.blogspot.com/2021/12/fast-and-simple-auto-toc.html - タイトルページャー: こたつめがね さん
Bloggerテンプレート自作カスタム https://googlebloggertrouble.blogspot.com/2022/03/bloggernextlinktitle.html - アーカイブページャー: いとっち さん
クラウド番外地 https://outcloud.blogspot.com/2016/09/elegant-nav-for-archive.html - v2 テーマ編集で b:includable タグを整理するツール: さめ さん
mizusame https://mizunosame.blogspot.com/2022/05/empty-contents-of-b-includable-tag-tool.html - 月別アーカイブウィジェットの details sumarry 化: さめ さん(mizusame) のツイートがきっかけ。
- アーカイブウィジェットの日本語フォーマット表示化: ひき太郎さん
長期ひきこもりの雑ブログ https://hikikomorisos.blogspot.com/2020/12/blogger_12.html - details summary 開閉アニメーションスクリプト: Chris Coyier さん
CSS-Tricks https://css-tricks.com/how-to-animate-the-details-element/ - defer.js: Shin さん
GitHub https://github.com/shinsenter/defer.js/ - 番号ページャー
Mr.Blogger Tricks https://mrbloggertricks.blogspot.com/2015/09/how-to-add-next-previous-numbered.html - ダーク/ライト 切り替えスクリプト: whike_chan さん
Qiita https://qiita.com/whike_chan/items/3fff6d0c78fa74253d4d - スムーススクロール: Fuma さん
IB-Note https://itblogger-note.blogspot.com/2022/01/smooth-scroll.html - コメント匿名アバター表示: さめさん
mizusame https://mizunosame.blogspot.com/2022/04/blogger-comment-anonymous-avatar-without-javascript.html#toc-7








コメントを投稿
別ページに移動します29 件のコメント (新着順)
>おでんさん
再ダウンロード後のご確認ありがとうございました!
F-lightを気に入って頂けているようで大変うれしく思います。また何かお気づきの点などありましたらコメントでお知らせいただければ幸いです。
別ページでのコメント投稿の挙動に関して、詳細なご報告ありがとうございます。
こちらでも検証してみた所、確かにおでんさんと同じ挙動になったのですが、「私はロボットではありません」にチェックが入っていない事に気づき、チェックしてから試した所、今度は投稿できました。
ひょっとしてロボットチェックを忘れているということはありませんか?
プレビュー前にチェックを入れていてもプレビュー後には解除されていますので、一番下にスクロールしてチェックを入れて下さい。
>ふじやん様
早急な対応ありがとうございます!
再ダウンロードし、中身もv1.37となっていることを確認しました。
F-lightはデザインに優れ多機能で、しかも軽いという素晴らしいテーマで本当に重宝しております。v1.37もありがたく使用させていただきます。
コメントの方ですが、PCを使用していましたが別ページからの書き込みをしようとして失敗しており、こちらの方は埋め込みを利用したところうまくいきました。その後自分のテストブログにて確認したところ、『別ページからの投稿で投稿者表示を匿名または名前/URLを用いた上で、コメントを入力後に「プレビュー」を押してプレビュー画面から「公開」を押した場合は投稿されない』(正確に言うとプレビューを押す前の画面に戻されるので、コメントが完全に消えてしまうわけではありませんでした)、という現象が確認できました。ログイン状態での投稿であれば、プレビュー画面から公開を押せばそのまま投稿されるようです。また匿名等でも、プレビューを挟まずにそのまま「コメントを公開」を選べばやはり問題なく投稿されました。自環境でのみの現象かは分かりませんが、とにかく比較的限定的なバグ?に引っかかってしまったようです。お騒がせしました。
>おでんさん
ファイル名と中身のバージョンが異なる件ですが、何度新版をアップロードしても同じ状況になるため、Googleドライブの不具合の可能性があります。
おでんさんがダウンロードされたファイルは、名前は1.37ですが実際の中身は旧バージョンの1.36だと思われます。
というわけで一旦完全に削除して改めてアップロードし直しましたので、お手数ですが再ダウンロードしていただけませんでしょうか。よろしくお願いします。
おでんさんのご指摘がなければ今回のトラブルに気づかなかったと思います。ありがとうございましたm(_ _)m
あと、コメントの送信トラブルの件ですが、ひょっとしてiPhoneをお使いでしょうか?
埋め込みフォームの方はiOSからの送信に失敗しやすい状況が続いているようですので、別ページの方をご利用いただければと思います。
はじめまして、おでんと申します。
ふじやん様のブログの方にもコメントを試みたのですが、どうも送信時に消えてしまったようなのでこちらに書き込みさせていただきます(反映の遅れなどで重複となりましたら申し訳ありません)。
「カードレイアウト版 (テーマデザイナー付き) 」の方をDLさせていただくと、ファイル名は「F-light_v1.37-TD(Card Layout)」なのですが、中身のバージョン表記は「Version : 1.36-TD (Card Layout)」となっています。手持ちのv1.35と比較しても変更箇所が少ないようなのですが、このファイルの中身はv1.36とv1.37のどちらが正でしょうか?
> 富士宮さん
まあ、jQuery は便利ではありますが、使わずに済むならなら使わないに越したことはないですからね。
ちなみに、例のはてなブログですが、ソースコードを見てみたら何故か同じ jQuery CDN が2つもあったりして、 PSI スコアも酷いもんでした(^^;
>ふじやん様
再三再四、お手数をお掛けします
そうですか、やはりJQueryが厄介でしたか
もともと動画はおまけ程度と考えていたので、ご教示してくださった方法を試させていただきますね
迅速な対応に加えて何から何までご配慮いただきありがとうございます
> 富士宮さん
ご提示のはてなブログのやり方では上手く行かないようですが、別のサイトのやり方を試してみた所、一応望み通りの結果になりました。
…ですが、HTML編集 で jQuery の置き場所を移動させたりとか、その他諸々非常に面倒くさいです。
もしページの読み込みを軽くしたいという目的なのであれば、F-light の場合はわざわざそんな手間をかける必要はありません。
F-light には画像や iframe 動画等を遅延読み込みさせる defer.js というライブラリが導入されています。
例えば、YouTUbe の場合は埋め込みコード内の「src」を「data-src」に変更するだけで、遅延読み込みが有効になります。(スクロールして動画が画面内に来たタイミングで読み込まれる)
<iframe width="560" height="315" data-src="https://www.youtube.com/embed/[動画ID]" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
サンプル → 表示サンプル | F-light
たったこれだけでPageSpeed Insightsのスコアも全然違ってきますので、宜しければお試し下さい。
>ふじやん様
そうなんですよねぇ
Bloggerは国内で馴染みがないのもあって、解説してくださってるサイトや情報が少ないのが玉に瑕ですね
如何せん自分みたいに知識がない場合、即座に対処できないのが困りものです…
そういえばimgタグ過多で思い出したのですが当ブログは軽量化を計らい、画像以外にもYouTube動画を埋め込みで取り扱う予定なのですが、
https://redo5151.hatenablog.com/entry/youtube_seo
上記サイト様が紹介してくださってる方法で動画の埋め込みをカスタマイズしようとしたのですが、うまくいきませんでした
CSSコードを追加したところまでは順調でしたが、投稿編集ページでアレンジされたHTMLコードを貼り付けても記事ページ上ではどうやっても動画が再生されず…
JQueryコードも</head>の直上に追加したのですが、はてなブログとは異なるのかどうも位置が間違ってるようで…
このカスタマイズをF-lightに導入することは可能でしょうか?
恐れながら、導入方法をご教示いただければ幸甚に存じます
> 富士宮さん
ご報告ありがとうございます。解決されたとのことで、私も安心いたしました。
やはり img タグ過多が原因でしたか。時々同じ様な状況になっているブログを見かけることがあるので、もっと情報が広がってほしいなと思います(^^;
下記のコメントにて脱字がありました。申し訳ないです…
>「追記を挿入」を追加してみたらあっさり解決しました
>ふじやん様
こんにちは。お手数をお掛けします
そちらのサイトを確認したところそれが原因だったみたいです
まさかそのような制限があるとは夢にも思わず、を追加してみたらあっさり解決しました
お忙しい中、ありがとうございました!
> 富士宮さん
富士宮さんのブログを確認できないので推測になりますが、例えばこちらの記事で書かれているような状況には当てはまりませんか?
注意!あなたのBloggerのメインページは投稿数が勝手に減っているかも! - after work lab
これに該当しないのであれば、申し訳ないですがちょっと原因はわからないですね…
当該のブログを確認できれば何かしらわかるかもしれませんので、可能であればお問い合わせフォームからでもURLをお伝え下さい。
毎々お世話になっております
今しがた気づいたのですが、設定したラベルで投稿数が一定数(おそらく10?)を超えるとそのラベルのリストアップページから一部の記事が表示されなくなります
カテゴリとハッシュタグのラベルを1個ずつ設定してるのですが「前の投稿」をクリックしても表示されません
半角数字のラベルも使用しておりませんので原因がまったくの不明です
当ブログの投稿記事のタイトルやカスタムパーマリンクに原因があるんじゃないかと疑い、公式テーマに戻して確認したところ正常でした
トップページからだと表示されるのでやはりラベルが原因でしょうか?
> 富士宮さん
こんばんは。ご報告ありがとうございます。
問題なかったとのこと、安心しました!
>ふじやん様
重ね重ねお手数をお掛けします
大変申し訳ありません、よく確認したらちゃんと外部リンクのみに反映されてたので単に自分の落ち度でした
確認する際にブログではなく投稿エディタのプレビューを見てたことが原因のようです。面目次第もございません
ご親切に対応していただき、誠にありがとうございました!
> 富士宮さん
無事設置できたとのことですが、内部リンクにもアイコンが付いてしまうということですか?
一応この JavaScript は外部リンクのみに適用される(アイコンが付くと共に新しいタブで開かせる)仕様になっているのですが…
富士宮さんのブログを確認できれば何かしら対応策をご提案できるかもしれませんが…ちょっと想像だけでは原因は判りかねますね。
>ふじやん様
お早いレスありがとうございます!
メインブログの方もチェックしてるはずなのにご丁寧に解説してくださってる記事があったとは…見落としていました
早速、解説のとおりに適用したところ無事に設置できました!感謝申し上げます
立て続けの質問で恐縮至極ですが、記事本文に載せるうえで当ブログ内のページを対象外にすることは可能でしょうか?(例えばラベルや記事のリンク先など)
個人の理想としては当ブログ内のページを含まない外部リンクのみを対象にできたらいいなと思います
> 富士宮さん
こんにちは。F-light をお使いいただきありがとうございます。
さて、ご質問の件ですが、記事本文の外部リンクにアイコンを付けたいということでよろしかったでしょうか?
でしたら、私のメインブログの方で JavaScript を使ったカスタマイズ方法を紹介しておりますので、ご参考になさってみて下さい。
【Blogger】JavaScript でコメント内の外部リンクを別タブで開くようにする | ふじろじっく
コード内の「対象範囲」の部分を「記事本文にも」の見出しのところに書いている例のように変えれば、記事内の外部リンクにもアイコンが表示されるようになるはずです。
もし上手く行かないようであればまたお気軽にお尋ねくださいませ。
はじめまして
こちらの素敵なテーマをきっかけに先日Bloggerを始めたばかりの者です
HARU様が公開してくださったこちら (https://indoor-days.blogspot.com/2019/08/Blogger.QooQ.link-CSS.html)のカスタマイズをF-lightで適用させるべく、試行錯誤でいろいろやってるのですがどうやっても外部リンクに装飾アイコンを設置できません
恐縮ですがご教示いただけると大変助かります
> むーなかさん
こちらこそむーなかさんのご提案のお陰で重い腰を上げることが出来て感謝です(^^)
ところで追加のご指摘の件ですが、background-image として表示させている SVG の場合は、色指定の fill 属性には色名、またはカラーコード(# は %23 に要エスケープ)しか指定できませんのでご注意ください。
色名、または %23カラーコード以外の値を入れても反映されず黒色になってしまいます。むーなかさんのブログの場合はたまたま黒色になっているだけです。
F-light v.1.29の アップロードありがとうございます。
色のコメントまで入って大変わかりやすくなりました!!
一点だけ、検索ボックスの×ボタンを定義したsvg記述のfillの部分が、=fffになっていましたが、var(--brand-font)に書き換えて使用しました。
ここもまたお時間ある時に修正されるといいのではないかと思います。
本当にありがとうございました。
> djug さん
ご報告ありがとうございます。
スクショ拝見しましたが、こちらの環境では再現しないため、djugさんの環境特有の現象かもしれません。
お使いのブラウザが古いようにも見受けられますけど、可能であればブラウザのバージョンを上げてみるとか、別のブラウザにしてみるとかは可能ですかね?
もし無理なようであれば、以下の CSS をユーザーカスタム CSS の所に追加して確認していただけますか?よろしくお願いします。
nav,#nav {
z-index: 9999;
}
バグ報告何ですが、僕のタブレットだけかも?知れませんが、(説明しずらいのでスクリーンショットを撮ったので、そちらを見てください。)
その時のスクショ
> 多愚にゃん さん
F-light をお使いいただきありがとうございます。
いえいえ、私自身は大した事はやってませんよ。他所様の作られたJSやウィジェット等のパーツを自分好みにカスタマイズして組み上げただけですから。
まだまだ色々要改善点もあると思いますし、とてもじゃないですけど有料で配布するようなレベルには達していません(笑)
こんな発展途上のテーマですけど、快適に使っていただければ幸いです。
ふじやん様
はじめまして。
今、F-lightをダウンロードさせて頂きました。
すばらしい能力と労力のかたまりのようなすごいものを無料で頂き、何だか申し訳ない気がしています。
本当にありがとうございます。
名前の通り、タグではなく多愚なので、この素晴らしいテンプレを使いこなせるかどうかわかりませんが、頑張ってみます。
世の中にはこんなすごい人がいるんだなぁと雲の上の人を見るような感じで、毎日このブログを拝見しています。
これからもよろしくお願い申し上げます。
>鞘戸さん
解決したようで何よりです。</head> のコメントアウト処理ですが、メリットはそれほどない上に、今回のような表示バグのリスクもあるということで、最新版の1.22では廃止しました(^^;
紹介記事、楽しみにしてます(^^)
ありがとうございます!
解決しました。
AdSenceは貼ってないですが、貼れる状態なので、もしかしたら影響してるかもしれません。
いろいろ整えられたら「F-lightはいいぞ」の記事を書きますねー。
>鞘戸 コウさん
F-light をお使いいただきありがとうございます!
ヘッダーに出現する --> ですが、時々こういう状態になってしまっている Blogger ブログを見かけることがありますが、鞘戸さんのブログもこちらと同じケースではないかと思います。
Bloggerのブログ上部に「-->」が表示される | バグ取りの日々
鞘戸さんのブログの場合は Adsense ではなく Google Fonts のようですが、おそらく同じ手順で消えるのではないかと。
具体的な手順としては以下の箇所(2307行目辺り)を置き換えます。
</head>
<!--</head>-->
↓↓
<!--</head><!-- -->
もしこれでも解決しない場合は、上記記事の「暫定対応」のようにコメントアウトせず </head> に変更してください。(こうしても別に悪影響はありませんのでご心配なく)
『F-light』をぜひ使わせ頂きたいと思い、テーマをDLして、まず配色を変えたりしています。
これはなかなか良いテーマだ!とテンションが上がっているのですが、1点悩んでいます。
ヘッダーの左端になぜか「-->」というテキストが表示されており、どうやったら消えるのかわからないというしょーもない悩みです 苦笑
テーマを適用した時点で表示されていたので、その後HTMLをさわった結果、そうなったというわけでもなさそうです。ご助力頂けませんでしょうかー?