F-light にはテーマデザイナーは実装されていませんので、ブランドカラーを変更するには、HTML 編集で直接 CSS を変更する必要があります。
2023/6/14 追記: テーマデザイナーを実装する手順記事を書きました → 【F-light】テーマデザイナーを利用する方法 | ふじろじっく
2023/8/4 追記: テーマデザイナー搭載済の v1.31 をリリースしました。(非搭載版もあります)
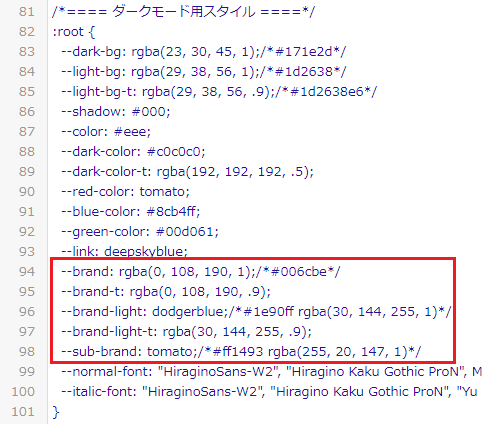
変更箇所は /*==== ダークモード用配色 ====*/ のところのカスタムプロパティです。
※v1.29 からはブランド背景色用の文字色の設定も可能になりました。明るい背景色に黒文字を当てるのが容易になります。
 |
| v1.28 以前 |
 |
| v1.29 以降 |
--brand と --brand-light は同じ色にするとナビバーや h2 がフラットなデザインに、違う色にするときれいなグラデーションになります。
--brand-t と --brand-light-t は rgba で半透明指定にするとナビバーが半透明になります。
LightSeaGreen の場合は rgba(32, 178, 170, 0.9) で透明度 90% になります。
色見本の参考: カラーコードの一覧表(色を調べる/色を作る) | ITSakura
色々な組み合わせを試してみてお好みの配色に変えてみて下さい。
以下は私が(適当に)チョイスしてみたコーディネート例です。配色のセンスなくてすいません 笑
コーディネート例 1
--brand: Teal; /*濃いブランド色*/ --brand-t: rgba(0, 128, 128, 0.9); /*濃いブランド色(半透明)*/ --brand-light: MediumTurquoise; /*薄いブランド色*/ --brand-light-t: rgba(72, 209, 204, 0.9); /*薄いブランド色(半透明)*/ --brand-font: #fff; /*ブランド色背景用文字色*/ --sub-brand: Plum; /*サブブランド色*/ --sub-brand-font: #fff; /*サブブランド色背景用文字色*/
コーディネート例 2
--brand: PowderBlue; /*濃いブランド色*/ --brand-t: rgba(176, 224, 230, 0.9); /*濃いブランド色(半透明)*/ --brand-light: LightCyan; /*薄いブランド色*/ --brand-light-t: rgba(255, 255, 255, 0.9); /*薄いブランド色(半透明)*/ --brand-font: #000; /*ブランド色背景用文字色*/ --sub-brand: MistyRose; /*サブブランド色*/ --sub-brand-font: #000; /*サブブランド色背景用文字色*/
コーディネート例 3
--brand: DeepSkyBlue; /*濃いブランド色*/ --brand-t: rgba(0, 191, 255, 0.9); /*濃いブランド色(半透明)*/ --brand-light: PaleTurquoise; /*薄いブランド色*/ --brand-light-t: rgba(175,238,238, 0.9); /*薄いブランド色(半透明)*/ --brand-font: #fff; /*ブランド色背景用文字色*/ --sub-brand: LightSeaGreen; /*サブブランド色*/ --sub-brand-font: #fff; /*サブブランド色背景用文字色*/
コーディネート例 4
--brand: Plum; /*濃いブランド色*/ --brand-t: rgba(221, 160, 221, 0.9); /*濃いブランド色(半透明)*/ --brand-light: Pink; /*薄いブランド色*/ --brand-light-t: rgba(255, 192, 203, 0.9); /*薄いブランド色(半透明)*/ --brand-font: #fff; /*ブランド色背景用文字色*/ --sub-brand: HotPink; /*サブブランド色*/ --sub-brand-font: #fff; /*サブブランド色背景用文字色*/


















コメントを投稿
別ページに移動します2 件のコメント (新着順)
>あいさん
ご指摘ありがとうございます。
確かにコードの記述が間違っていたので早速修正しました。
F-light をお使い頂きありがとうございます!
ご不明な点や、お気づきの点などありましたら遠慮なくお知らせくださいね(^^)
こんばんは!新しいブログでこちらの4番目を使わせて頂こうと、挑戦しています☺️
見出しの background: linear-gradient(to bottom, var(--brand)), var(--brand-light)); だと見出しが表示されなくなってしまいました。
もしかして、var(--brand)なのかな?と思い、コメントさせて頂きました✨
素敵なテーマをありがとうございます。いつも参考にさせて頂いています!